还记得此前的“蓝黑白金裙”之争吗?这个不合源于咱们的眼中用来分辩色彩的锥状细胞的差异,而人机界面中“蓝黑白金裙”之争相同存在,这是什么原因?本文为你揭秘,并从色彩视点为咱们介绍人机交互界面的规划。
咱们这样看着国际
人们都知道,把大象放进冰箱需求三步,而人眼把国际放进大脑也可简略分为三步:
1.眼球感应到像(传感器收集并转化成数字信号)
2.转成神经信号传到大脑(经过通讯体系将信号传到处理器)
3.大脑处理并寄存(处理器转化成屏幕可显现与存储的格局)

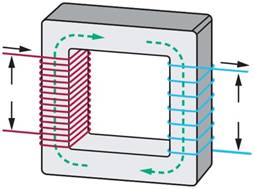
图1 人类视觉体系
所以,人眼开端看到的图画格局由光信号转化成了神经中的电信号与化学信号,传达格局现已不同了,相同,机器也是要转化的。
一、大脑里的格局——RGB图画格局
首要,屏幕是由一个个像素点组成的,里边艳丽的色彩也就仅仅出自像素点上红(Red)、绿(Green)、蓝(Blue)三原色罢了,这种色彩的表明办法称为RGB色彩空间表明(它也是多媒体计算机技术中用得最多的一种色彩空间表明办法),如下图所示:

图2 三基色图
依据三基色原理,恣意一种色光F都能够用不同重量的R、G、B三色相加混合而成。如公式1.1所示。
公式 1.1 三基色原理
白光是多种光的混合,所以当三基色系数最大时为白色,零时为黑色,而介于两者间的便是人间百色了。
每个像素点就像一个颜料盒,盒子越大,装的色彩品种越多,则这个像素点能表达的色彩越丰厚,而这个盒子的巨细在电脑里叫做存储空间,调色的办法则是改动三原色含量,下面的表越往下,所需求的存储空间越大,但每个像素点能描绘的色彩越精确,屏幕的画面也就越传神。
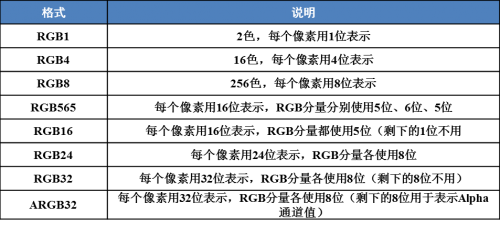
RGB常见的格局如表1所示,不必详细看,藏着今后查就好。
表1 RGB常见格局

二、眼球上的格局——YUV图画格局
咱们存储的时分为了节省空间、便利打包就用了亮度信号Y和两个色差信号R-Y(赤色-亮度,即U)、B-Y(蓝色-亮度,即V)别离进行编码,然后发出去,到了显现终端再转化回RGB格局,这种色彩的表明办法便是所谓的YUV色彩空间表明。
这时分或许你会问“咦,G(绿色)哪去了”,其实两种色彩加亮度也能经过算法大致表达出本来的色彩,所以就算是交融进R和B里了。
与RGB视频信号传输比较,YUV最大的长处在于只需占用很少的带宽(RGB要求三个独立的视频信号一起传输),两种格局对带宽的占用量吨位差异如下图一般,RGB占用的带宽要大得多。

图3 RGB格局带宽比YUV高
莫非只为了省点带宽所以咱们就义无反顾挑选了YUV格局吗?当然不是!尽管低带宽很要害,可是色彩也至关重要。
选用YUV色彩空间更重要在于它的亮度信号Y和色度信号U、V是别离的,这样分隔的优点便是不光能够防止彼此搅扰,还能够下降色度的采样率而不会对图画质量影响太大。假如U、V为零,就没有色彩,变成黑白电视了。当然,Y也是一个重要参数,其实平常咱们看一个色彩深浅是很不相同的,而深浅取决于亮度Y,Y的影响如下图示。

图4 明度变化图
下面先介绍一种YUV格局,咱们举一反三。
YUV 4:2:2:
“4”代表寄存流码中有4个Y;
“2”表明寄存流码中有2个U色差值;
第二个“2”表明寄存流码中有2个V色差值。
下面的四个像素为:[Y0 U0 V0] [Y1 U1 V1] [Y2 U2 V2] [Y3 U3 V3]
寄存的码流为:Y0 U0 Y1 V1 Y2 U2 Y3 V3
映射出像素点为:[Y0 U0 V1] [Y1 U0 V1] [Y2 U2 V3] [Y3 U2 V3]

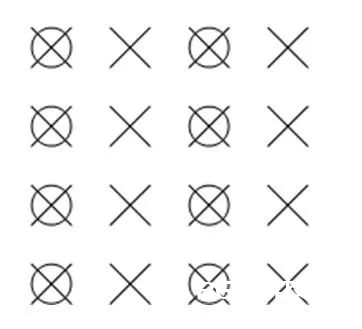
图5 YUV采样网络
上图是YUV4:2:2的采样网络,灯火样例(Y)用叉表明,色度样例(U、V)则用圈表明。每个点都有叉,而圈只要一半,所以这便是为什么上面的寄存流码四个Y完全,而U、V只要一半。
三、交互界面的开发
图画的开发首要是为了人机交互界面的漂亮度,现在人机交互界面的规划emWin与QT。运用QT/E往往需求在微控制器上运转嵌入式操作体系,因而关于MCU的功能有必定的要求。除此之外,若之前未触摸过QT/E,运用起来将花费必定的时刻本钱。比较之下,emWin更适合于快速、精简UI的开发,但界面交互作用与漂亮度较低。

图6 emWin_Demo
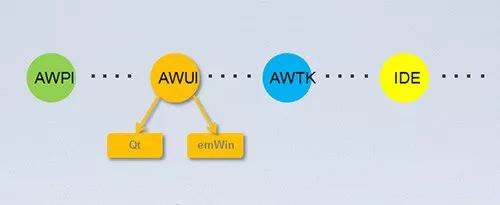
ZLG致远电子历时12年开发的下一代嵌入式开发渠道AWorks渠道,内部集成GUI编程结构——AWUI,AWUI现在支撑Qt和emWin,用Designer修改界面,用C++开发ViewModel/Model,让开发者无需学习Qt和emWin的API终究的使用程序能够在Qt和emWin(要确保emWin上支撑该控件)上运转。
根据AWUI,ZLG方案年内推出适用范围更广、更好用的AWTK。AWTK内部包括丰厚的GUI组件,突破性的创始“拖拽式”GUI编程形式,大幅提高GUI编程的高效性。调配杰出的规划架构,兼具emWin低内存流通运转与Qt高质量界面作用等特色,确保交互界面的流通性与运转稳定性,使嵌入式UI开发将会以组件的办法集成于AWorks渠道中,可在该渠道下快速完成交互界面开发。

图7 AWUI发展方案

图8 AWorks中的UI结构
ZLG致远电子M1052跨界中心板支撑AWorks嵌入式开发渠道,既具有MPU的微弱处理功能,又统筹MCU微控制器的简略易用与实时性优势!预装AWorks 实时操作体系,面向智能硬件与工业物联网方向使用规划。


M335x-T工业中心板