概述
Serverless 是一种“无服务器架构”形式,它无需关怀程序运转环境、资源及数量,只需求将精力聚集到事务逻辑上的技能。根据 Serverless 开发 web 运用,架构师总是企图把传统的处理计划移植到 Serverless 上,尽管能够做到既具有 Serverless 新技能带来的盈利,又能保持住传统开发形式的开发体会。可是,Serverless 技能带来的改动或许不止这些,或许是推翻整个传统 web 运用开发形式的革命性技能。

开发形式
事务运用的开发形式开展是从一体到割裂为前后端,再到前后端交融为一体进程。
留意:后边所说的后端特指后端事务逻辑。
前期,一体

没有前后端的概念,那时候的运用都是单机版,一切的事务逻辑都写一同,开发人员不需求关怀网络恳求,这个时期的工程师彻底专心于事务代码的开发。跟着事务规划的添加,也暴露了许多问题:
高并发问题
高可用问题
阐明:事务运用晋级困难等一些问题,不是本篇文章所关怀,所以就不一一列举出来。
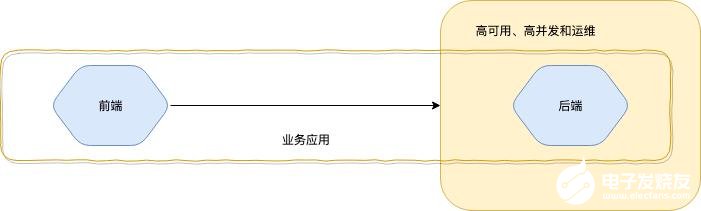
现在,割裂
前端 + 高可用高并发运维威胁着的后端事务逻辑:

阐明:现在 Serverless 技能现已呈现有一段时刻了,不光没有处理开发体会的问题,反而带来更多开发体会问题,所以,在这里我并没有杰出 Serverless 技能。
处理的问题:
高并发。经过分布式布置和多级负载均衡等技能处理了事务的高并发问题
高可用。经过主从架构等技能处理了事务的高可用问题
处理一个问题,带来一堆问题:
割裂事务运用。为了处理高可用和高并发,事务运用引入了分布式架构,经过负载均衡和主从形式来确保高可用和高并发问题,可是这种处理计划对事务运用是侵入式的,然后导致本来高内聚一体化的运用割裂成前端和后端
污染事务代码。与高可用、高并发和运维相关的逻辑与后端事务逻辑交错在一同,让后端技能门槛变高,导致需求多个后端工程师才干把握一切后端技能
添加联调本钱。前后端的联调作业做日益深重,成了工程开发功率提高的瓶颈。新功用和 BUG 需求前后端工程师合作才干完结,你假如是全栈开发工程师,你必定深有体会,许多 BUG 一看就知道是前端问题,仍是后端问题
不匹配的前后端技能开展速度,前端技能开展迅猛,后端技能相对安稳,前端只能被迫的去适配后端,让前端最新的技能在运用体会上大打折扣。最理想的办法是前后端通盘考量,全体开展,不要呈现本来后端只需求优化一行代码的事,让前端写一百行代码来完成
约束了代码笼统。因为完成的是同一个事务需求,所以前后端代码有高度的相关性,假如咱们能在前后端代码之上笼统代码逻辑,必定能有很大的作为。一起,代码的开发和保护也有质的提高,前后端割裂导致咱们不得不约束在前端或许后端进行代码的笼统,笼统出来的代码或许是片面而重复的
添加技能杂乱度。前后端割裂,前后端工程师各自为营,构成各自的技能栈,包含言语、东西和理念,导致单个工程师保护整个事务运用变得极度困难,也让前后端工程师排挤互相的技能栈,跟着时刻的推移,技能栈差异越来越大,一个项目,不论多小,至少两位工程师以上,全栈开发工程师另当别论
添加运维本钱。需求专门的运维工程师来运维,尽管,现在经过技能手段降低了运维的本钱,可是现在运维本钱仍然很高,难度仍然很大
这也是为什么创业小公司喜爱全栈开发工程师,因为在创业前期,高可用和高并发的需求不是那么火急,因而运维也相对简略,运用全栈开发工程师,不只缩短了项目交给周期,并且也降低了公司的运营本钱,这对创业小公司是至关重要的。
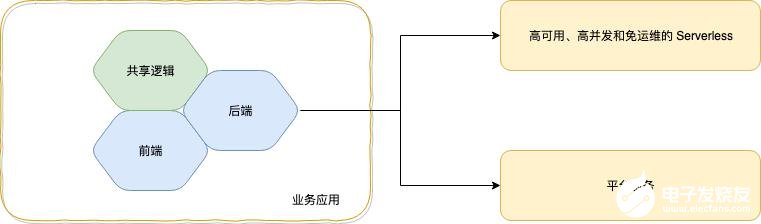
未来,交融回到到一体
前端 + 后端 + Serverless + 渠道服务 =》 事务运用 + Serverless + 渠道服务:

阐明:同享逻辑是前后端的同享逻辑,在曩昔,因为前后端割裂,是很难做到前后端层面的代码笼统的,前后端交融后,让这件事变得简略天然。
带来困惑:
前后端分工合作,不是很好吗?在曩昔,将一个杂乱的问题分解成多个简略的子问题,高并发和高可用无法做到不侵入事务运用,这种确实是一种很好的解法,也是没办法中的办法。前后端分工合作带来的本钱问题,越发凸显。现在 Serverless 通明的处理了高并发和高可用问题,那么咱们为什么还需求从技能维度来区分,咱们不是愈加引荐按事务维度来区分吗?
后端仍然很难,驾御前后端的门槛仍然很高?后端代码逻辑尽管没有了高并发和高可用的威胁,仍是会很难,比方 AI。我信任相似这种很难的事务,现在或许有,未来必定会有相关的开发东西包或许渠道服务为咱们处理,让这些很难的技能平民化。难的技能交给专业的人处理。
找回初心:
回归事务,前后端一体化。跟着 Serverless 技能的呈现,处理了高可用、高并发和运维问题,作为工程师的咱们是不是应该回头看看,找回初心:专心于事务代码。让本来在一同的后端事务代码与前端代码再次交融。因而,前后端一体化莫非不是咱们失掉已久的运用开发终极处理计划吗?
现状
Serverless 现已做到了以下两点:
工程师只需求关怀事务逻辑上的技能
具有接近于传统运用开发体会(处理前史遗留问题,或许还有些间隔)
传统运用结构,食之无味,弃之可惜:
现在,许多用户现已感知到了 Serverless 带来的高可用、高并发和免运维的优点,用户能够很天然的想到假如能将现有的开发结构移植到 Serverless 上,那就太好不过了。Serverless 渠道很天然会供给现有结构的移植计划。处理的问题是将传统的处理计划移植到 Serverless 上,让用户在 Serverless 上具有传统的开发体会
运用结构找回初心:
前后端事务逻辑代码的交融,即前后端一体化
前后端一体化处理了什么问题:
处理了第二阶段开发形式中呈现的问题,详细请参阅:“处理一个问题,带来一堆问题”。
完成前后端一体化,短缺如下:
根据 Serverless 的前后端一体化结构
东西
其间,根据 Serverless 的前后端一体化结构处理前后端一体化问题;东西屏蔽掉 Serverless 渠道细节,供给共同的布置运维体会。
未来
未来,开源社区会出现很多的根据 Serverless 的前后端一体化的结构和东西,webassembly 让前后端一体化打破了开发言语的约束,能够用恣意开发言语开发前后端,如 java、go 等等。因为 javascript 是为前端而生,typescript 是现在做活的前端开发言语,前后端共同用 typescript,其他言语能够经过 webassembly 技能让 typescript 言语来调用或许是最好的挑选。
想要成为一个盛行的根据 Serverless 的前后端一体化结构,需求具有这么几个特质:
开源不绑定
社区化运营
构成规范
模型简略
结语
Serverless 技能让咱们向新世界大门迈出了左脚,请让根据 Serverless 的前后一体化结构帮咱们迈出右脚。一起,请别再叫我前端开发工程师,我是事务运用开发工程师。
Q&A
Q:前后端一体化需求将前后端代码发布到同一个当地吗?
A:不需求,分隔发布,经过共同的东西担任前后端发布使命,前端能够发到 CDN,后端能够发布到 Serverless 渠道,如:阿里云函数核算。
Q:未来是不是没有后端工程师?
A:有的。前端工程师仅仅把前端和后端的事务逻辑代码给做了,后端工程师去做真实的后端,那时候的后端工程师将会愈加专业,前端工程师或许会变成运用开发工程师(暂时这么称号)。关于中小型企业,或许大部分是运用开发工程,有少数乃至没有专业的后端工程师。
Q:为什么不做一个相似 expressjs 这样的 web 运用结构?
A:expressjs 结构是在没有 Serverless 布景下规划的,没有考虑 Serverless 给咱们带来的技能架构革新,假如需求相似 expressjs 的这样的结构,咱们彻底能够将 expressjs 结构迁移到 Serverless 上运转,没有必要再造一套。
Q:为什么是 nodejs 结构?
A:nodejs 和 前端 js 运用的同一种言语,能够将前后端一体化做到愈加极致,webassembly 也能够让任何言语在前端运转,也能做到前后端言语共同,可是 js 是为前端而生的,更有亲和力。可是其他言语能够经过 webassembly 编译成中心言语,nodejs 经过 vm 来调用其他言语供给的功用。也不扫除未来会有一种新的运转环境来替代 nodejs,愈加适配多言语和 Serverless 这种场景。
Q:前后端一体化的极致是一种什么感觉?
A:前后端代码都在一个项目顶用同一种言语来写,在本地界说一个后端接口办法,前端就像调用本当地法相同调用后端办法(不是在本地界说的后端接口也是相同,比方跨组件、外部服务),前后端能够笼统更多的公共逻辑,比方东西类等等,一个开发人员就能保护好整个项目,没有了多项目多言语的切换苦楚。