时刻过的真快,时断时续做Android的工作也一年多了,刚开始为了参与Google的Android竞赛和我哥们Zeaster一同做了一个软件Zinfo,这个是一个SNS的构思,信息同享渠道,更多的内容能够去拜访咱们的网站infosword ,不过上一年就现已就中止开发了(木有赚到刀了,只能先做点其他养家糊口咯-.-),如果有哪位兄弟对他感兴趣,或许有更多更好的主意欢迎给我写Email [haric.zhu@gmail.com],将来或许能从头收拾收拾持续开发。
一向想写博客共享一下自己学习心得和开发经历,却一向由于懒散而没能坚持。由于一向在网上从各种大虾那学习经历,再潜水下去自己都觉得良心不安,所以计划在这里把自己对Android的一些经历和主意跟咱们共享,也催促自己好好学习,天天向上。
[正文]
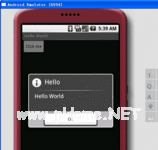
闲话少说,先来个加强版的HelloWorld介绍一下Android的概略和程序结构吧,这个HelloWorld程序很简略很简略,界面如图所示:

按一下按钮,弹出一个对话框,里边写着Hello World! -.-
下面就按过程走一下开发流程,在这个流程中我会具体解说Android的项目结构
1 装置开发环境:
google引荐咱们运用(Eclipse with the ADT plugin),ADT便是Android的开发插件,供给了一些调试东西什么的,在google code的android站点有具体的介绍,按他规范来,我就不多嘴了[http://code.google.com/android/intro/installing.html ]
2 新建项目:
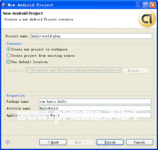
翻开eclipse,新建项目->其他->然后挑选Android Project,这时分弹出来一个Title叫New Android Project的对话框,填写如下图所示:

3 介绍项目结构:
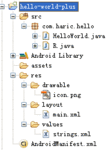
咱们看下面的项目结构图示 :

src里com.haric.hello下有一个HelloWorld.java,他的姓名就来自于咱们新建项目的时分填写的Acivity name, 这个HelloWorld就承继自Activity(Android Framework里边最重要的一个类,具体信息能够参阅 -> (Activity ), 咱们简略地理解为它是一个UI的容器,直接跟用户打交道最前端的类。
还有一个R.java,这个类是体系依据res文件夹中的内容主动为你生成的,咱们先讲一下res文件夹,res是resources的缩写,望文生义,你程序中所需求的文字,图片,布局文件等等资源都是放在这个文件夹下面的,你现在看到这个文件夹下面有
drawable – 这个是放图片的
layout – 这个是放布局文件的
values – 下面放字符串(strings.xml ),色彩(colors.xml ),数组(arrays.xml )
(res下的东东不止这些,更多关于Resouces的相容请参阅(Resources ))
Android 帮咱们把这些资源都办理起来,内容资源化的作用是很明显的,做国际化便利了,运用同一个资源的时分也便利也更节约空间(大局的引证),res文件夹中内容改变,R.java都会从头编译同步更新,所以这个类不需求你去手动更新了。
最终是AndroidManifest.xml. 你每次增加一个Acivity都需求在这个文件中描绘一下,这个文件很重要东东还比较多,将来会具体叙述这个文件的。(To Me:这个当地留个链接到时分链曩昔-.-)
4 规划界面布局:
接下来咱们要运用R.java了,首要咱们在layout里新建一个文件hello_ world.xml, 修改内容如下:
Xml代码
android:orientation=vertical
android:layout_width=fill_parent
android:layout_height=fill_parent
>
android:text=@string/click_me
android:layout_width=wrap_content
android:layout_height=wrap_content>
android:orientation=vertical
android:layout_width=fill_parent
android:layout_height=fill_parent
>
android:text=@string/click_me
android:layout_width=wrap_content
android:layout_height=wrap_content>
有同学问了那个main.xml呢,我主张你把它的姓名改成hello_world.xml或许删删掉新加一个hello_world.xml,[tips] 由于项目中会有很多个Activity,最好让你的layout文件的姓名跟相应的Activity挂上钩,便利将来修改和运用。
做完这一步啦,结果是啥?必定编译不过呗,嘿嘿,仔细的同学必定注意到
android:text=@string/click_me 这行,这个是指定你Button上显现的文字,咱们需求在res/values/strings.xml中加一行
5 在程序中运用布局:
翻开HelloWorld.java,修改内容如下
Java代码
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);